
Adobe Color
Last Updated:
March 2nd, 2022
A common part of any design process involves selecting a color scheme or palette. When selecting a color scheme it is important to keep the audience's abilities in mind. It may be easy for someone to miss how important color section is for those with disabilities involving color perception. Luckily, Adobe has a tool to help us when we are selecting a color palette for our designs. We strongly suggest you spend some time with this tool whenever using a new color palette.
Where Do I Find This Tool?
Whether you are an Adobe Creative Cloud user or an Adobe Creative Cloud Express for Education user, finding this app may be a little tricky. It may not have received the same level of notoriety as other Adobe applications. You want to head on over to https://color.adobe.com and sign into your account. This Adobe app is web-based and requires no installation. Additionally, it is free and allows you to save palettes to your library (which you can access from within desktop apps). It's worth bookmarking this app!
How do I Explore Color Palette Ideas?
Sometimes, you may need a little (or a lot, that's ok too) inspiration when choosing a color palette for your designs. Fortunately for us, Adobe has made their color app a place to design AND share your palettes. This means you can explore palettes designed by people from all walks of life.
To get started, you'll need to switch from Create to Explore. The navigation for this is located at the top of the page in the black and white navigation bar.

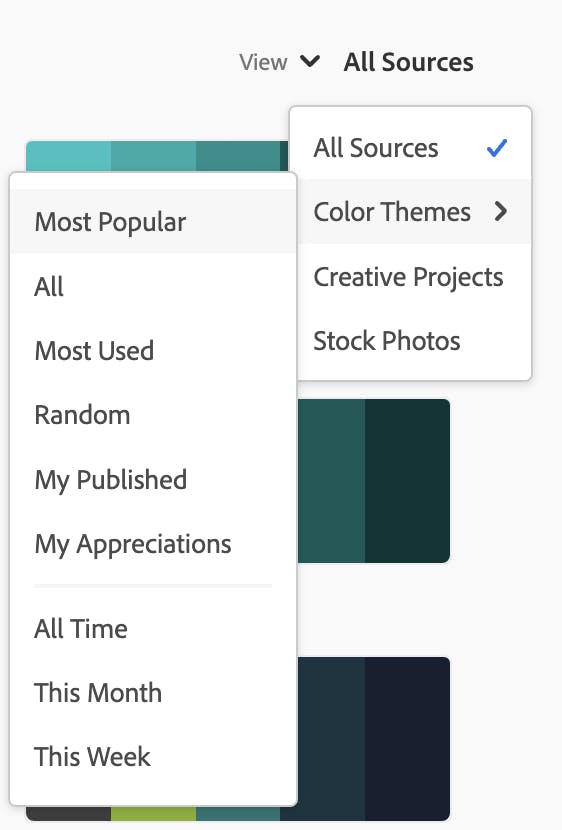
To help you narrow down your options, use the built in sorting feature (see below):

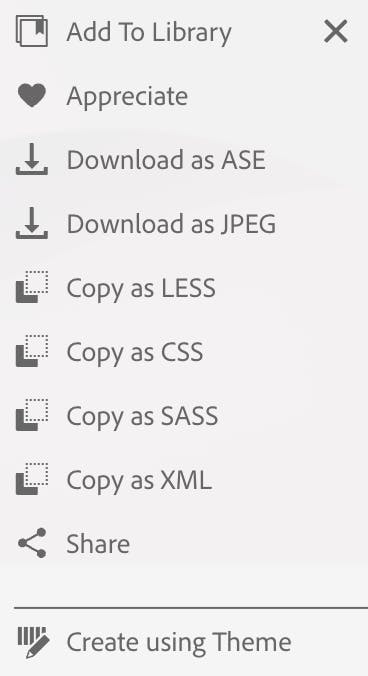
Browse through the innumerable options, and when you find one, click it to open it. From there, you will be presented with details and a helpful menu:

From here, the options you might consider selecting are "Add to Library," "Appreciate," and "Create using Theme." We recommend going for the "Create using Theme" option. You will then be taken to the Create tab now.
Customize 'til Your Heart's Content
You will see large color swatches, a color wheel, and sliders. Admittedly, this can be very off-putting at first. Never fear, before you edit, save the palette to your library. Then, you can always go back and reset it if you don't like what you come up with.

Assuming you have a color palette that you really like, it's time to check it for accessibility...
How Do I Make a Color Blind Safe Color Palette?
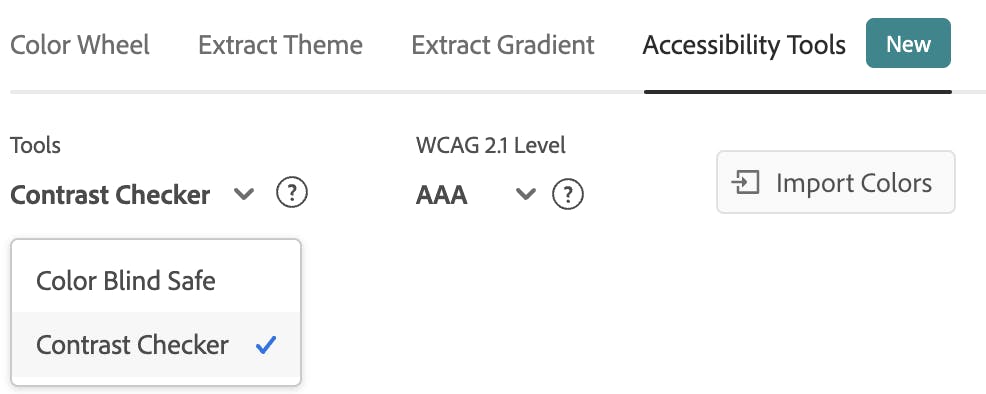
It's time to switch modes again, but this time it is from within the Create mode. There is a menu bar within the Create mode to help you. You want to use the Accessibility Tools:

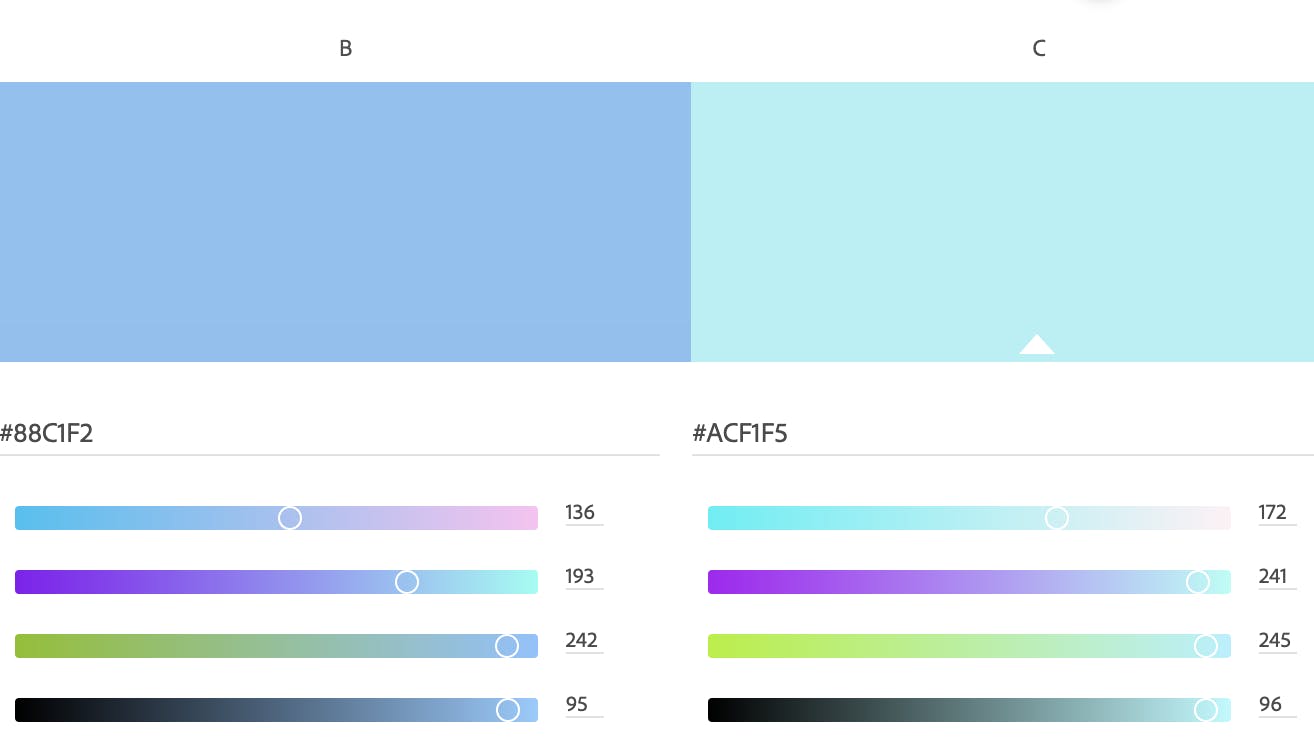
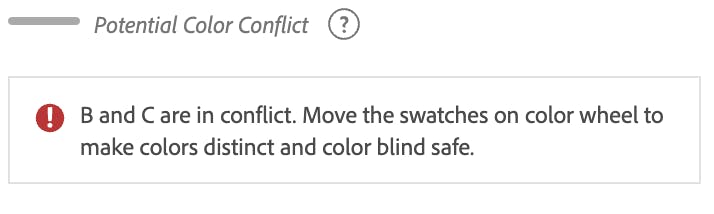
We recommend choosing the Color Blind Safe tool first. From here, you will be able to see if any of the colors in your palette will create an issue for those with color vision disabilities. Adobe Color makes it super simple to see what colors will need to be tweaked to avoid color vision conflicts. See image below:

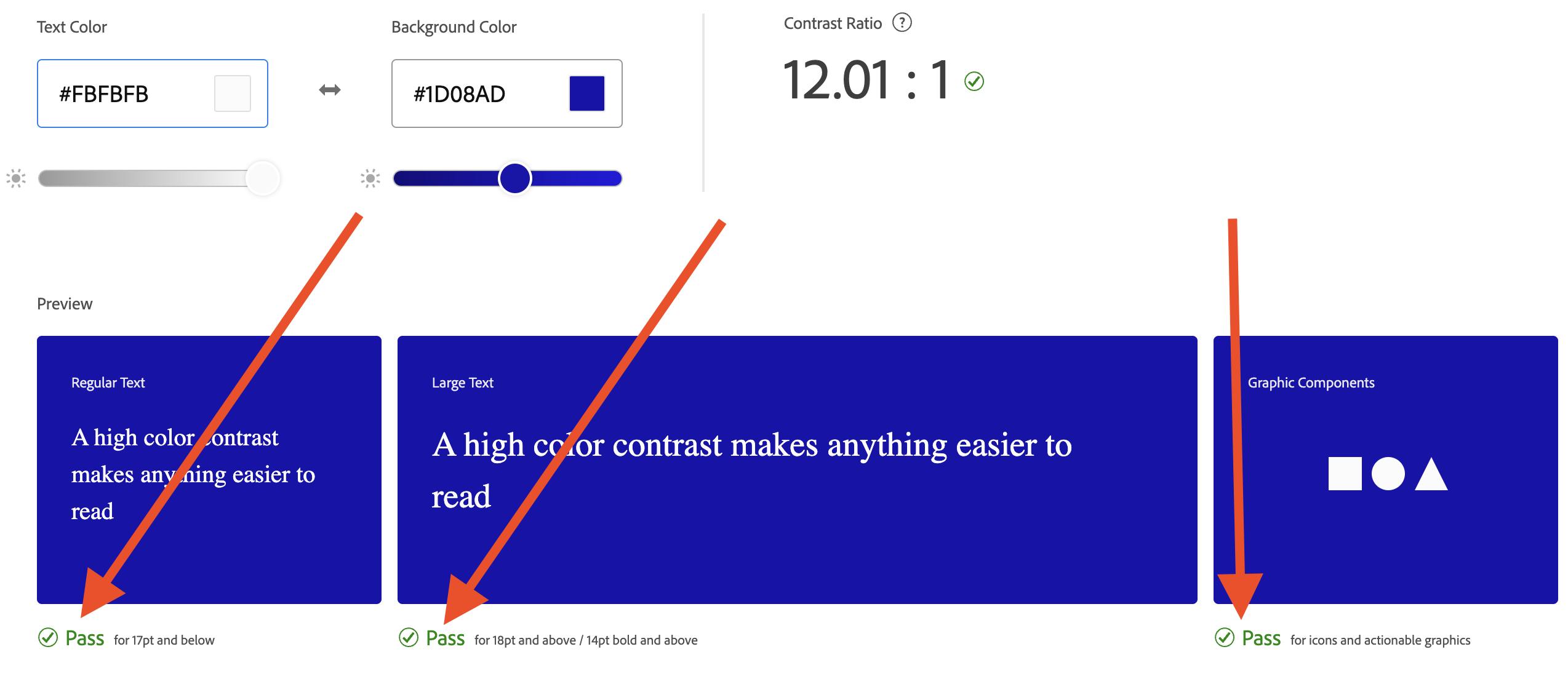
In the above example, you can see exactly which two colors are too similar. Adjusting one color may make all the difference for your entire palette. After you have made the palette color blind safe, it is time to test foreground and background color choices for contrast ratio.

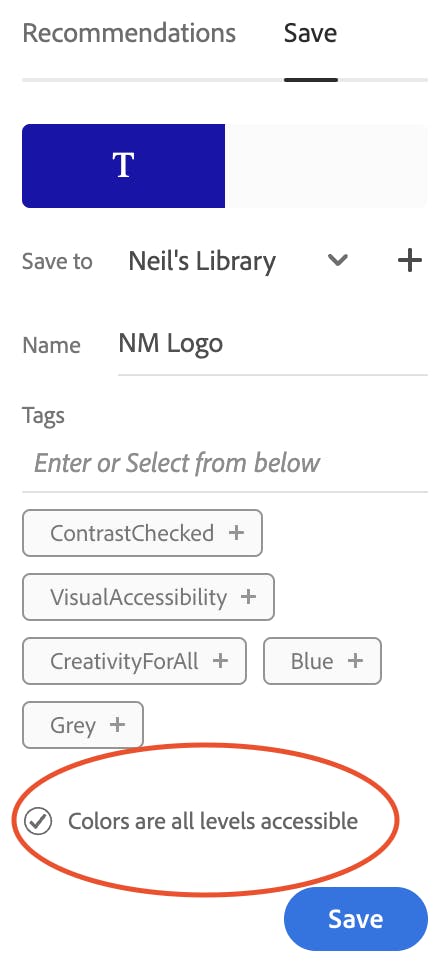
A simple rule to remember is that the higher the contrast ratio, the better the colors are for accessibility. Once you're happy with your color palette, it's time to save it.

Adobe is Here to Help
If you're looking for the official help documentation from Adobe on how to use their Color tool to improve the accessibility of your designs, look no further: check out their help docs here.
Have you tried any of Adobe's Creative Educator Challenges? We love them, and we think you will too! In fact, we liked them so much we created a "Challenges" section of our website. Check them out as a great way to put your new (or improved) accessibility skills to the test.
